-
Stroyboard Componentsios/Etc 2022. 5. 19. 17:44728x90
스토리보드

Storyboard - 스토리보드는 iOS 애플리케이션의 사용자 인터페이스를 시각적으로 표현한 것으로 콘텐츠 화면과 해당 화면 간의 연결을 보여준다.
- 스토리보드는 일련의 장면으로 구성되며, 각 장면은 viewController와 해당 View를 나타낸다. 장면은 두 viewController 간의 전환을 나타내는 segue로 연결된다.
- 스토리보드를 사용하면 하나의 캔버스에서 사용자 인터페이스의 모양과 흐름을 시각화할 수 있으므로 애플리케이션의 사용자 인터페이스를 디자인하는 데 권장되는 방법이다.
Storyboard Object

Componenets 1. Label: 임의의 텍스트 표시
설정 한 경계 사각형의 크기와 속성에 따라 텍스트를 축소, 줄 바꿈 또는 자를 수 있음.
텍스트의 글꼴, 텍스트 색상, 정렬, 강조 표시 및 음영을 제어 가능
2. Button: 어떤 액션을 할 수 있는 버튼
버튼의 제목, 이미지 및 기타 모양 속성을 설정 가능. 각 버튼 상태에 대해 다른 모양을 지정 가능.
3. Gray Button: -
4. Tinted Button: -
5. Filled Button: -
6. Pull Down Button: -
7. Pop Up Button: -
8. Segmented Control: 여러 분할로 구성되어 있는 가로형 제어기, 각각의 분할은 분리된 버튼으로 구성되어 있음
단일 또는 다중 선택 또는 명령 목록을 나타낼 수 있다. 각 세그먼트는 텍스트 또는 이미지를 표시 할 수 있지만 둘 다 표시는 불가능

Componenets 9. Text Field: 사용자에게 텍스트를 입력받는 인터페이스내에서 편집이 가능한 텍스트 오브젝트
사용자가 텍스트 필드를 탭하면 키보드가 나타남
10. Slider: 음악 재생 바 혹은 화면 밝기 조정 같은 슬라이더 연속된 범위의 값으로 부터 단일 값을 선택해서 값을 불러오는 제어 오브젝트
값 범위를 나타내는 트랙이라는 가로 막대를 표시. 현재 값은 표시기 또는 엄지 손가락의 위치로 표시됨.
사용자는 트랙을 따라 엄지 손가락을 밀어 값을 선택
11. Switch: 이진 선택 제공하는 오브젝트, 말 그대로 스위치
컨트롤을 탭하면 상태를 전환
12. Activity Indicator View: 작업이 진행될 때 표시되는 뷰 오브젝트
완료율을 알 수없는 작업에 대한 처리를 나타내는 데 사용
13. Progress View: 시간에 따른 작업의 진행을 묘사하는 뷰 오브젝트
긴 작업이 진행 중임을 나타내며 완료된 작업의 백분율을 나타냄
14. Page Control:수평의 연속되는 점으로 표시되는 제어 오브젝트
열려있는 각 페이지에 대해 점을 표시하여 응용 프로그램에서 열려있는 페이지 수를 나타냄. 현재 본 페이지에 해당하는 점이 강조 표시
15. Stepper:값을 증가하거나 감소시키는 제어 오브젝트
레이블 또는 텍스트 필드와 결합

View 16. Horizontal Stack View: 행 또는 열로 뷰 모음을 배치하기 위한 간소화된 인터페이스 뷰 오브젝트 ( Axis: Horizontal )
17. Vertical Stack View: 행 또는 열로 뷰 모음을 배치하기 위한 간소화된 인터페이스 뷰 오브젝트 ( Axis: Vertical )
18. Table View: 테이블 타입으로 데이터를 표시할 수 있는 뷰 오브젝트
스크롤 가능한 행 목록을 표시하도록 데이터 소스 및 위임과 조정.
행을 섹션으로 그룹화 할 수 있으며 섹션에는 선택적으로 머리글과 바닥 글이 있을 수 있음
19. Table View Cell:테이블에서 단일 행의 보여주는 오브젝트
테이블보기에서 셀의 속성과 동작을 정의
테이블 셀의 선택된 상태 모양을 설정, 편집 기능을 지원, 액세서리보기 (예 : 스위치 컨트롤)를 표시, 배경 모양과 내용 들여 쓰기를 지정
20. Image View: 인터페이스에서 단일 이미지 또는 일련의 애니메이션를 표시하는 오브젝트
21. Collection View: 커스텀한 레이아웃을 사용하여 정렬된 데이터 항목 모음을 관리하는 오브젝트
스크롤 가능한 셀 컬렉션을 표시하도록 데이터 원본 및 위임과 조정
22. Collection View Cell: Collection View에서 한 셀을 나타내는 단일 보기 오브젝트
레이블 및 이미지보기와 같은 하위보기로 채워서 모양을 제공
23. Collection Reusable View: Collection View 안에서 재사용 가능한 뷰의 속성이나 행동을 정의하는 오브젝트 ( Header나 Footer )

24. Text View: 사용자가 텍스트 보기를 탭하면 키보드가 나타나는 오브젝트
25. Scroll View:애플리케이션 창의 크기보다 큰 콘츠를 표시하는 메커니즘 제공, 스와이프 등을 활용해서 스크롤 할 수 있는 오브젝트
26. Date Picker:날짜와 시간을 선택할 수 있도록 여러개의 회전 바퀴를 사용하는 오브젝트
27. Picker View:구성 요소가 행으로 구성이 되어 휠을 통해 선택할 수 있는 오브젝트
28. Visual Effect View with Blur: 다른 뷰 뒤에서 사용자 정의 가능한 혼합 효과를 제공하는 오브젝트
29. Visual Effect View with Blur and Vibrancy: 흐린 배경을 제공 생생한 효과를 제공하는 오브젝트
30. Map Kit View: 지도를 포함할 수 있는 인터페이스를 제공하는 오브젝트
31. MetalKit View: 3D Model, Texture등 Metal Drawing 어플리케이션을 만드는데 필요한 노력을 단순화하는 오브젝트

View 32. GLKit View: OpenGL을 활용한 어플리케이션을 만드는데 필요한 노력을 단순화하는 오브젝트
33. SceneKit View: SceneKit 프레임워크를 이용해서 3D장면을 표시 할 수 있게 해주는 오브젝트
34. SpriteKit View: SpriteKit 프레임워크를 이용해서 2D장면을 표시 할 수 있게 해주는 오브젝트
35. ARKit SceneKit View: ARkit 및 SceneKit 프레임워크를 이용해서 카메라 배경에 3D 장면을 표시 할 수 있는 오브젝트
36. ARKit SpriteKit View: ARkit 및 SpriteKit 사용할 수 있게 허용해주는 오브젝트
37. Web View(depreated): WKWebView가 최신이고 이것은 Legacy 예전 버젼을 지원하기 위해 있는 오브젝트
38. WebKit View: 웹 컨텐츠를 나타내는 뷰
39. Reality AR View: RealityKit으로 만든 그래픽 나타내는 뷰

Components 40. Core Location Button: Core Location(장치의 지리적 위치, 고도, 방향 또는 주변 iBeacon 장치에 상대적인 위치를 결정하는 서비스를 제공)할 때 허락을 받는 버튼. 즉 위치를 받아오는 버튼
41. Navigation Bar: 타이틀과 여러 버튼을 나타내는 상단 바형태의 뷰
42. Navigation Item: 네비게이션 바에 사용하는 컨텐츠
43. Toolbar: 스크린 아래에 수평으로 버튼을 보여줌
44. Bar Button Item: 네비게이션이나 툴바에 사용하는 버튼
45. Fixed Space Bar Button Item: 툴바에서 고정된 값의 공간 제공
46. Flexible Space Bar Button Item: 툴바에서 유동적인 공간 제공
47. Tab Bar: 선택 가능한 섹션 제공

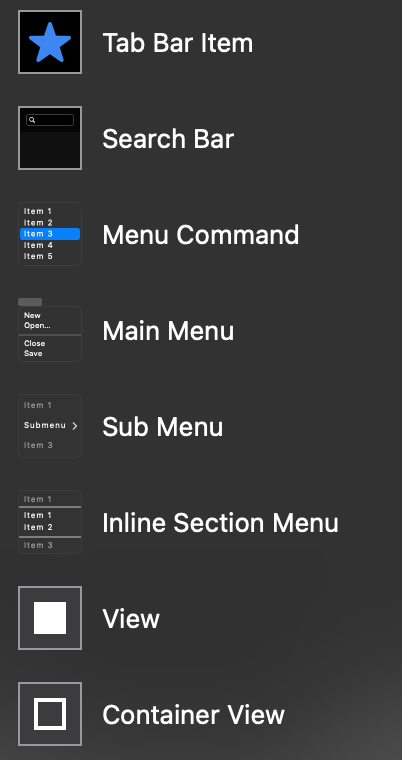
Componenets 48. Tab Bar Item: 탭바에서 사용하는 아이템
49. Search Bar: 검색 필드가 있는 뷰
50. Menu Command: 액션이나 설정들을 보여줌
51. Main Menu: macOS에서 사용하는 기본 메뉴
52. Sub Menu: 서브 메뉴
53. Inline Section Menu: 그룹화한 메뉴
54. View: 레이아웃을 만들거나 화면을 그리기 위한 도구
55. Container View: 자식 뷰 컨트롤러를 만들어 줌

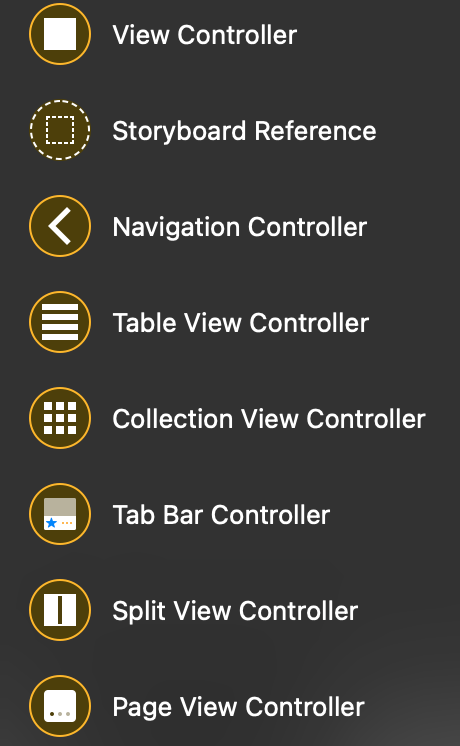
View Controller 56. View Controller: 툴바, 내비게이션바, 응용 프로그램 뷰에 대한 view-management 기능을 제공하는 오브젝트
57. Storyboard Reference: 스토리 보드를 여러 파일로 분해 할 수 있는 오브젝트
58. Navigation Controller: 뷰 컨트롤러의 스택과 내비게이션바를 관리할 수 있는 오브젝트
59. Table View Controller: 테이블뷰가 포함된 뷰 컨트롤러
60. Collection View Controller: 컬렉션뷰가 포함된 뷰 컨트롤러
61. Tab Bar Controller: 탭 바가 포함된 뷰 컨트롤러
62. Split View Controller: 분할 화면을 위한 뷰 컨트롤러
63. Page View Controller: 여러 페이지를 보여주기 위한 뷰 컨트롤러

View Controller 64. Hosting View Controller: SiwftUI를 위한 뷰 컨트롤러
65. GLKit View Controller: openGL을 관리하는 뷰 컨트롤러
66. AVKit Player View Controller: 오디오 비쥬얼 컨텐츠를 표시하기 위한 뷰 컨트롤러
67. Object: 특정 클래스의 인스턴스로 만듦

Gesture Recognizer 68. Tap Gesture Recognizer: 유저가 탭했을 때 반응하는 오브젝트
69. Pinch Gesture Recognizer: 2개의 손가락으로 Pinch를 하는 동안 반응하는 오브젝트 (핀치 처리 / 줌 같은)
70. Rotation Gesture Recognizer: 손가락으로 회전을 하는 동안 반응하는 오브젝트
71. Swipe Gesture Recognizer: 닦아내기, 특정 방향으로 쓸기 처리 반응하는 오브젝트
72. Pan Gesture Recognizer: 드래그 처리에 반응하는 오브젝트
73. Screen Edge Pan Gestrue Recognizer: 스크린 끝에서 시작하는 드래그 처리에 반응하는 오브젝트
74. Long Press Gesture Recognizer: 길게 터치 처리에 반응하는 오브젝트
75. Custom Gesture Recognizer: 사용자 지정 터치 처리에 반응하는 오브젝트
참고
728x90'ios > Etc' 카테고리의 다른 글
MVC/MVVM (0) 2022.05.27 AutoLayout (0) 2022.05.19 Xcode 기능들과 AppProject 속성 (0) 2022.05.19 Info.plist (0) 2022.05.18 @escaping (0) 2022.05.14